资源介绍
? 致敬爱情·爱心特效网页 – 使用说明书 ?
欢迎来到我们的爱心特效网页!这是一个充满浪漫气息的页面,专为表达爱意而设计。无论你是想向某人表白、庆祝特殊的日子,还是只是想享受一下这份独特的视觉盛宴,这里都有你想要的一切。让我们一起探索吧!
页面功能 ✨
-
- 动态爱心效果
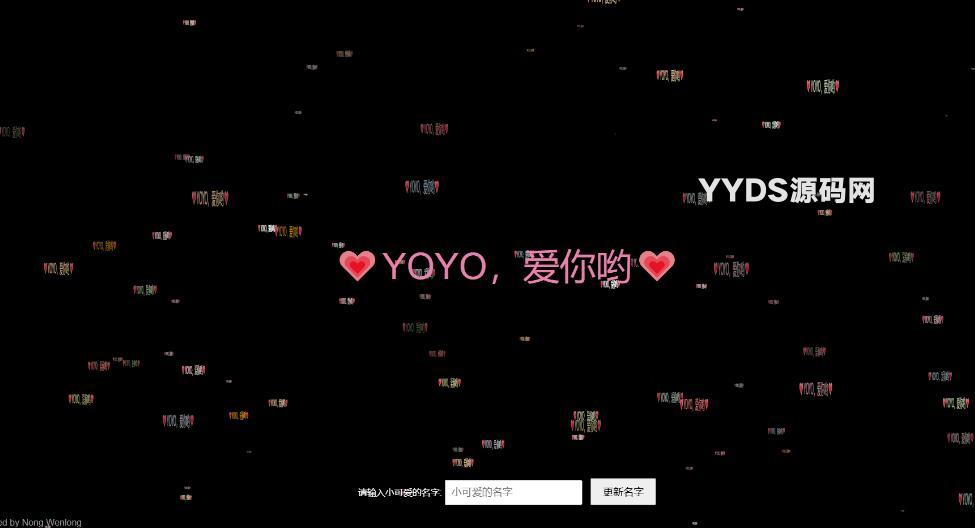
描述: 页面中央有一个不断飞舞的爱心文字“?YOYO,爱你哟?”,每个字都像被赋予了生命一样,在空中自由飘动。
特点: 每个爱心的颜色随机变化,营造出梦幻般的效果。
- 动态爱心效果
-
- 实时时间显示
描述: 页面右下角会实时显示当前的时间,精确到秒。
特点: 时间每秒钟更新一次,让你随时掌握时间的脚步。
- 实时时间显示
-
- 自定义名字
描述: 你可以通过输入框更改页面中央的文字内容,比如改为“?你的名字,爱你哟?”。
特点: 输入后点击“更新名字”按钮即可立即生效,让页面更加个性化。
? 使用说明 ?
- 自定义名字
-
- 打开页面
操作: 直接在浏览器中打开保存的 .html 文件或在线访问链接。
效果: 页面加载完成后,你会看到动态的爱心效果和实时的时间显示。
- 打开页面
-
- 更改名字
步骤:
在页面下方找到输入框,输入你想显示的名字。
点击旁边的“更新名字”按钮。
效果: 页面中央的文字会立即更新为你输入的内容,形成新的爱心祝福语。
- 更改名字
- 体验互动
提示: 尝试右键点击页面、复制文本或拖动元素,你会发现这些操作都被巧妙地禁用了。
效果: 这些限制确保了页面的独特性和完整性,同时也增加了趣味性。
? 小贴士 ?
分享给朋友: 把这个页面保存下来,或者将链接分享给你的朋友们,让他们也能感受到这份特别的情感。
定制背景: 如果你喜欢,可以尝试修改 body 标签中的背景颜色或其他样式,让它更加符合你的喜好。
预览截图

code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>? 爱你 ? 我亲爱的 YOYO ?</title>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #000;
color: white;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
position: relative;
user-select: none; /* Prevent text selection */
}
canvas {
position: absolute;
width: 100%;
height: 100%;
z-index: -1;
}
#controls {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
text-align: center;
z-index: 10;
}
#nameDisplay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 64px; /* Increased font size */
color: #ea80b0;
z-index: 10;
white-space: nowrap; /* Ensure the text stays in one line */
}
#timeDisplay {
position: absolute;
bottom: 20px;
right: 10px;
font-size: 24px;
color: #ffffff;
}
#developerInfo {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 16px;
color: #999999;
z-index: 10;
}
input[type="text"] {
padding: 10px;
font-size: 18px;
margin-right: 10px;
}
button {
padding: 10px 20px;
font-size: 18px;
cursor: pointer;
}
</style>
</head>
<body>
<canvas id="pinkboard"></canvas>
<canvas id="canvas"></canvas>
<div id="nameDisplay">?YOYO,爱你哟?</div>
<div id="timeDisplay">加载中...</div>
<div id="controls">
<label for="loverNameInput">请输入小可爱的名字:</label>
<input type="text" id="loverNameInput" placeholder="小可爱的名字">
<button onclick="updateLoverName()">更新名字</button>
</div>
<div id="developerInfo">Designed by Nong Wenlong</div>
<script>
var loverName = "?YOYO,爱你哟?";
const colors = [
"#eec996", "#8fb7d3", "#b7d4c6", "#c3bedd", "#f1d5e4", "#cae1d3",
"#f3c89d", "#d0b0c3", "#819d53", "#c99294", "#cec884", "#ff8e70",
"#e0a111", "#fffdf6", "#cbd7ac", "#e8c6c0", "#dc9898", "#ecc8ba"
];
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var ww = window.innerWidth;
var wh = window.innerHeight;
function init() {
requestAnimationFrame(render);
canvas.width = ww;
canvas.height = wh;
}
function Heart(x, y) {
this.x = x;
this.y = y;
this.opacity = Math.random() * 0.5 + 0.5;
this.vel = {
x: (Math.random() - 0.5) * 4,
y: (Math.random() - 0.5) * 4,
};
this.targetScale = Math.random() * 0.15 + 0.02;
this.scale = this.targetScale * Math.random();
}
Heart.prototype.update = function () {
this.x += this.vel.x;
this.y += this.vel.y;
this.scale += (this.targetScale - this.scale) * 0.01;
if (this.x > ww || this.x < 0) {
this.scale = 0;
this.x = Math.random() * ww;
}
if (this.y > wh || this.y < 0) {
this.scale = 0;
this.y = Math.random() * wh;
}
};
Heart.prototype.draw = function () {
ctx.globalAlpha = this.opacity;
ctx.font = `${180 * this.scale}px "微软雅黑"`;
ctx.fillStyle = colors[Math.floor(Math.random() * colors.length)];
ctx.fillText(
loverName,
this.x - 200 * this.scale,
this.y - 100 * this.scale,
400 * this.scale,
200 * this.scale
);
};
var hearts = [];
function createHearts(count) {
for (var i = 0; i < count; i++) {
hearts.push(new Heart(Math.random() * ww, Math.random() * wh));
}
}
function render() {
ctx.clearRect(0, 0, ww, wh);
for (var i = 0; i < hearts.length; i++) {
hearts[i].update();
hearts[i].draw();
}
requestAnimationFrame(render);
}
init();
createHearts(100);
window.addEventListener("resize", function () {
ww = window.innerWidth;
wh = window.innerHeight;
canvas.width = ww;
canvas.height = wh;
});
// Function to update the displayed name
function updateLoverName() {
var inputName = document.getElementById('loverNameInput').value.trim();
if (inputName) {
loverName = "?" + inputName + ",爱你哟?";
document.getElementById('nameDisplay').innerText = loverName;
} else {
alert("请输入有效的名字!");
}
}
// Update the time display every second
function updateTimeDisplay() {
var now = new Date();
var hours = String(now.getHours()).padStart(2, '0');
var minutes = String(now.getMinutes()).padStart(2, '0');
var seconds = String(now.getSeconds()).padStart(2, '0');
document.getElementById('timeDisplay').innerText = hours + ":" + minutes + ":" + seconds;
}
// Initial call to set the time immediately
updateTimeDisplay();
// Set interval to update time every second
setInterval(updateTimeDisplay, 1000);
// Disable right-click context menu
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
// Disable copy and paste
document.addEventListener('copy', function(e) {
e.preventDefault();
});
document.addEventListener('paste', function(e) {
e.preventDefault();
});
// Disable dragging of elements
document.addEventListener('dragstart', function(e) {
e.preventDefault();
});
</script>
</body>
</html>