简介:
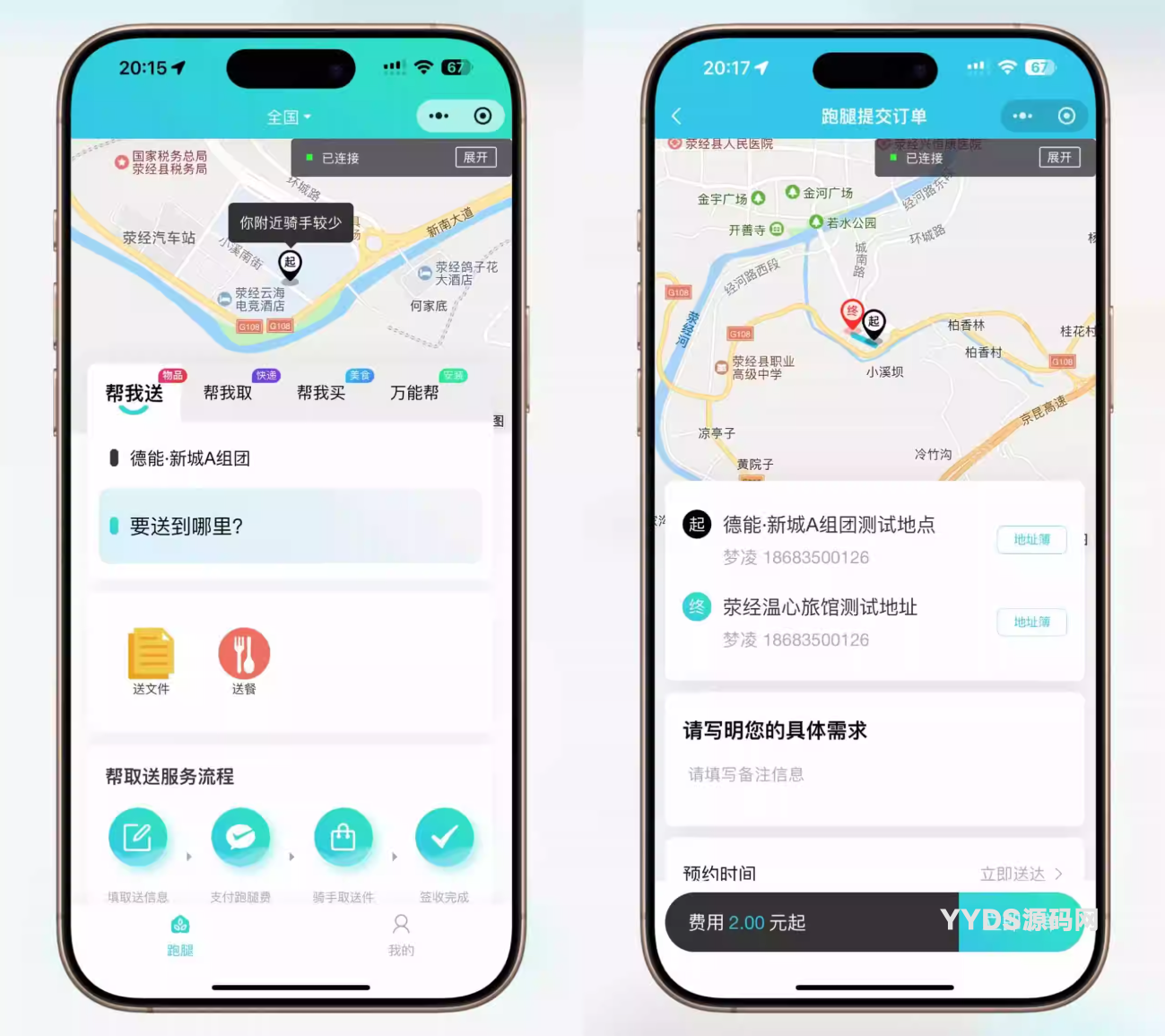
HTML单页极其方便,两张图片自适应PC端和移动端,制作精美,色调鲜艳,很适合临时闭站使用。为了适应净网审查,特地在底部加了一个备案号位置,方便在审查时闭站使用。
使用方法:
打开演示站,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,另外,记得看代码注释;
或者可以直接下载源码上传至空间使用。
代码:
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>敬请期待</title> <style> *, *:before, *:after{ -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; font-family: '微软雅黑'; outline: none; margin: 0; padding: 0; -webkit-tap-highlight-color: rgba(0,0,0,0); -webkit-tap-highlight-color: transparent; } input{ -webkit-appearance: none; } a{ text-decoration: none; } ul,li{ list-style: none; } html,body{ height: 100%; } .main{ height: 100%; } .waitimg{ width: 100%; height: 100%; background: url(https://www.yydsym.com/wp-content/uploads/2023/07/1689768210-35980e318a0830c.png) center no-repeat;<!--移动端图片,可自行修改--> -webkit-background-size: 100%; background-size: 100%; position: relative; } .beian a{ font-size: 12px; color: #fff; position: absolute; bottom: 30px; right: 0; padding-right: 10px; z-index: 2; } .beian:after{ content: ""; display: block; width: 100%; height: 5px; background: #7417FF; position: absolute; bottom: 0; left: 0; z-index: -1 } .jing{ font-size: 60px; color: #fff; line-height: 84px; font-family:PingFangSC-Semibold; font-weight:600; text-shadow:4px 8px 10px rgba(59,59,59,0.61); writing-mode:tb-rl; text-align: center; position: absolute; left: 50%; transform: translateX(-50%); top: 26%; } @media screen and (min-width: 750px){ .waitimg{ /*height: 1080px*/ background: url(https://www.yydsym.com/wp-content/uploads/2023/07/1689768210-35980e318a0830c.png) center no-repeat;<!--PC端图片,可自行修改--> -webkit-background-size: 100%; background-size: 100%; } .beian a{ color: #fff; left: auto; right: 114px; bottom: 24px; font-size: 13px; } .beian:after{ content: ""; width: 0; height: 0; } .jing{ display: none; } } </style> </head> <body> <div class="main"> <div class="waitimg"> <div class="beian"> <a href="http://www.beian.miit.gov.cn" target="_blank"> XICP备XXXX<!--此处填写备案号--> </a> </div> </div> </div> </body></html>
图片: