资源介绍
可以部署到cloudflare的wokers,自定义变量phone和wxpusherAppToken、wxpusherUIDs 或者直接在源码修改就行
实现推送到微信
可以绑定一个域名实现cdn加速,把网址转换成二维码,打印即可
也可以把第二个button注释掉,只保留微信通知
使用方法
使用方法:
到这里去申请:https://wxpusher.zjiecode.com/admin
新建一个应用,你会获得一个appToken,再扫码就能获得你的UID,然后把我下面的源码保存为index.html保存到你的网站,再把网站连接制作成二维码,贴你车上就可以了
对了,源码最底下的JS脚本,可以找个在线JS加密的给加下密,这样就可以防小白看到你的appToken了,
最后,如果你的车子有多个人开,可以让他们都扫一下,用小逗号添加在[UID1,UID2]里。
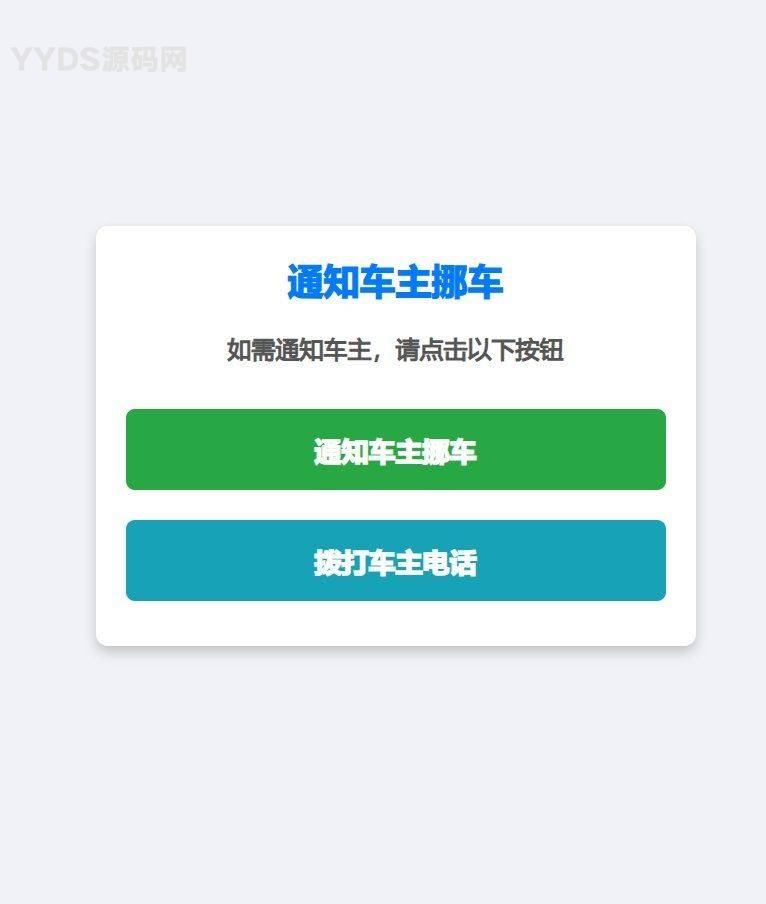
预览截图


完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通知车主挪车-YYDS源码网</title>
<style>
* { box-sizing: border-box; margin: 0; padding: 0; }
body { font-family: Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; background: #f0f2f5; color: #333; }
.container { text-align: center; padding: 20px; width: 100%; max-width: 400px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); background: #fff; }
h1 { font-size: 24px; margin-bottom: 20px; color: #007bff; }
p { margin-bottom: 20px; font-size: 16px; color: #555; }
button {
width: 100%;
padding: 15px;
margin: 10px 0;
font-size: 18px;
font-weight: bold;
color: #fff;
border: none;
border-radius: 6px;
cursor: pointer;
transition: background 0.3s;
}
.notify-btn { background: #28a745; }
.notify-btn:hover { background: #218838; }
.call-btn { background: #17a2b8; }
.call-btn:hover { background: #138496; }
</style>
</head>
<body>
<div class="container">
<h1>通知车主挪车</h1>
<p>如需通知车主,请点击以下按钮</p>
<button class="notify-btn" onclick="notifyOwner()">通知车主挪车</button>
<button class="call-btn" onclick="callOwner()">拨打车主电话</button>
</div>
<script>
function notifyOwner() {
fetch("https://wxpusher.zjiecode.com/api/send/message", {
method: "POST",
headers: {"Content-Type": "application/json"},
body: JSON.stringify({
appToken: "AT_uOKPJVyVlxVd************HKaA",
content: "您好,有人需要您挪车,请及时处理。",
contentType: 1,
uids: ["UID_B0GShlS*************Dms","UID_Rh*********B5QK"]
})
})
.then(response => response.json())
.then(data => {
if (data.code === 1000) {
alert("通知已发送!");
} else {
alert("通知发送失败,请稍后重试。");
}
})
.catch(error => {
console.error("Error sending notification:", error);
alert("通知发送出错,请检查网络连接。");
});
}
function callOwner() {
window.location.href = "tel:1318888888";
}
</script>
</body>
</html>